WE DESIGN & DEVELOP BRANDS
TO CONNECT YOU WITH YOUR AUDIENCEGraphic Design.
Design is Communication made visual. We aim to effectively communicate your message through design to help you connect with your audience.
Because Business is Better When Youre Connected
We believe the best way to improve our communities is by fostering sustainable economic development. By helping organizations to communicate their value and connect with their audience we can help them to grow, hire and give back.
Years in Business
Because Business is Better When Youre Connected
We believe the best way to improve our communities is by fostering sustainable economic development. By helping organizations to communicate their value and connect with their audience we can help them to grow, hire and give back.
Years in Business
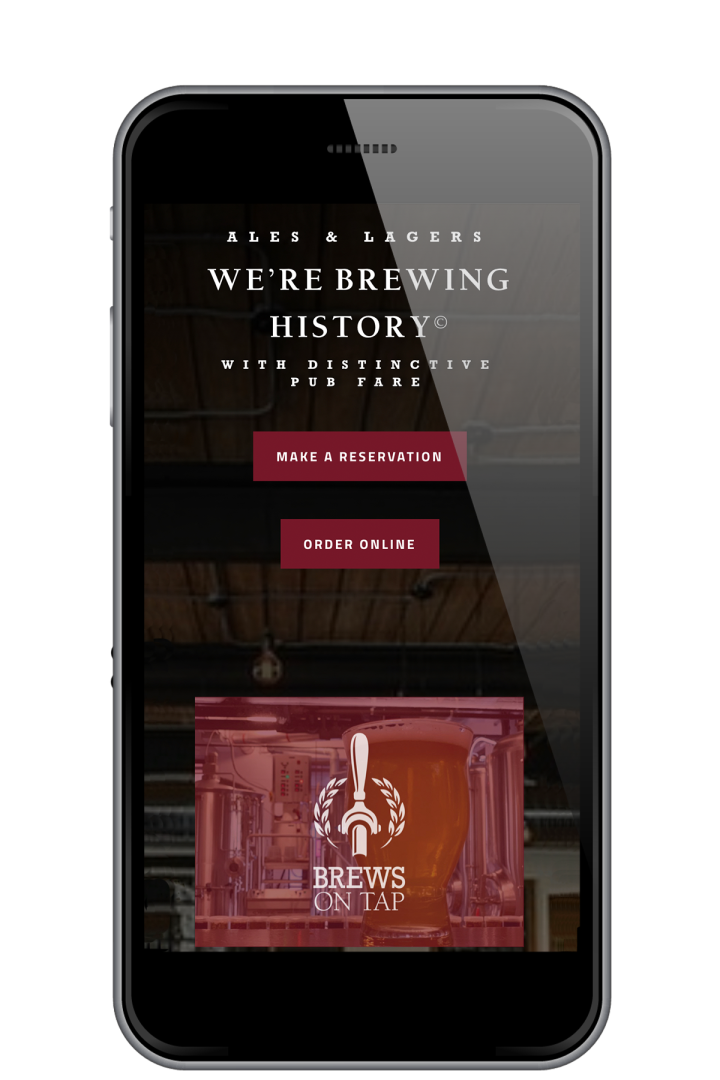
Graphic Design.
Design is Communication made visual. We aim to effectively communicate your message through design to help you connect with your audience.

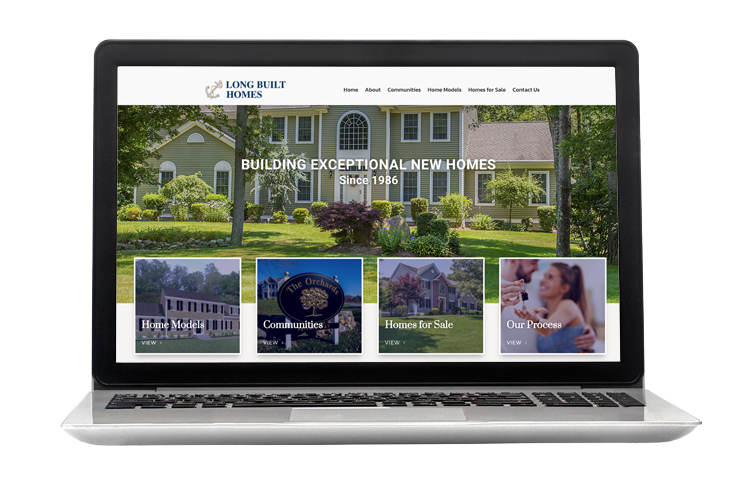
Website Design & Development
Our websites are custom designed after learning about your goals, needs and budget. We consult with our clients to help them understand what it is they need to reach, acquire and connect with their audience.
Learn More…
Video Production
We produce professional video content for businesses, municipalities, and non-profits. Our production team has the experience, gear and creativity necessary to help you connect with your audience through video.
BRAND
DEVELOPMENT
Messaging & Copywriting
Logo Design
BRand IDentity
Website Design
Video Production
GRAPHIC Design
Content Development

Let’s Connect
We’re a little bit new school and a little bit old school. Our solutions are always custom-tailored to our clients’ unique and individual needs. To find out if we are a good fit for you or your organization, it all starts with a conversation. We are happy to meet in person, over the phone, or via zoom.
Please click on the button below to schedule a complimentary initial consultation with our account manager.